
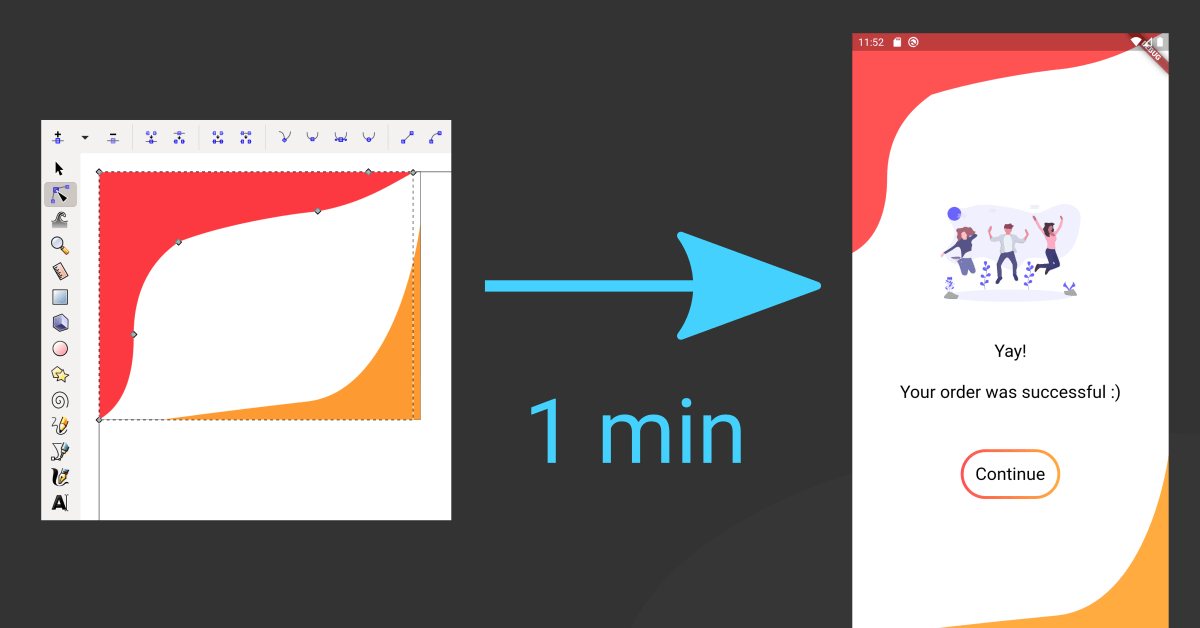
ClipPath, Custom Painter, and Flutter CustomClipper made it fast! | by Mau Di Bert | Flutter Community | Medium
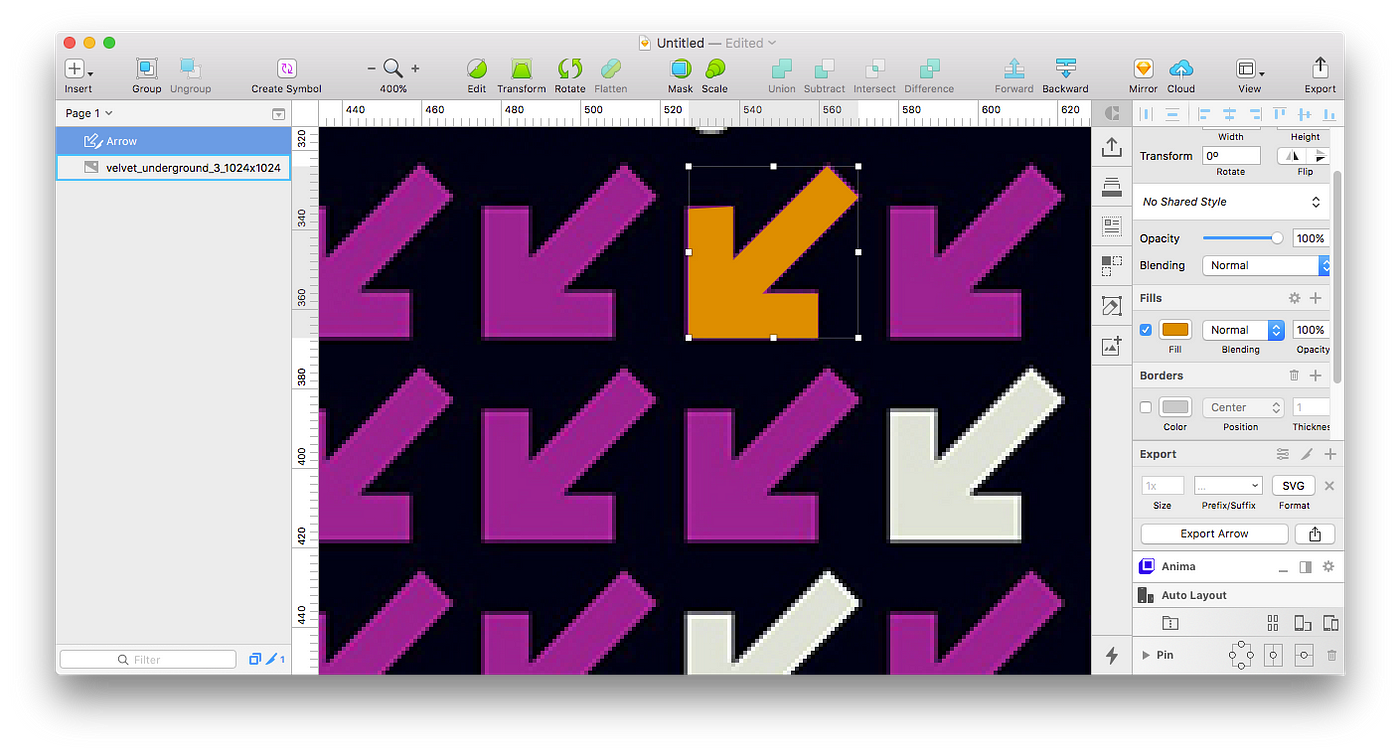
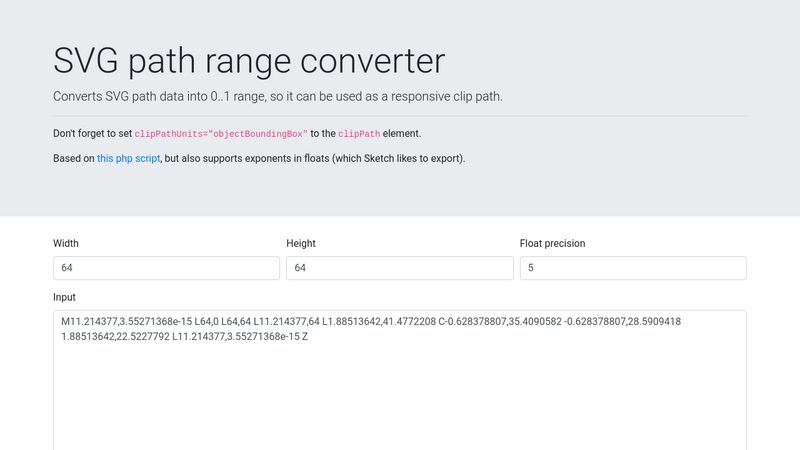
GitHub - framer/svg-relative-clip-path: Convert path to relative to make it flexible in CSS property clip-path

Convert Your Own Image into Custom Digital File. SVG , DXF, PNG and AI8 Single Path (Ezcad Import Ready) – Personalize Custom Engrave Gifts – Ships International

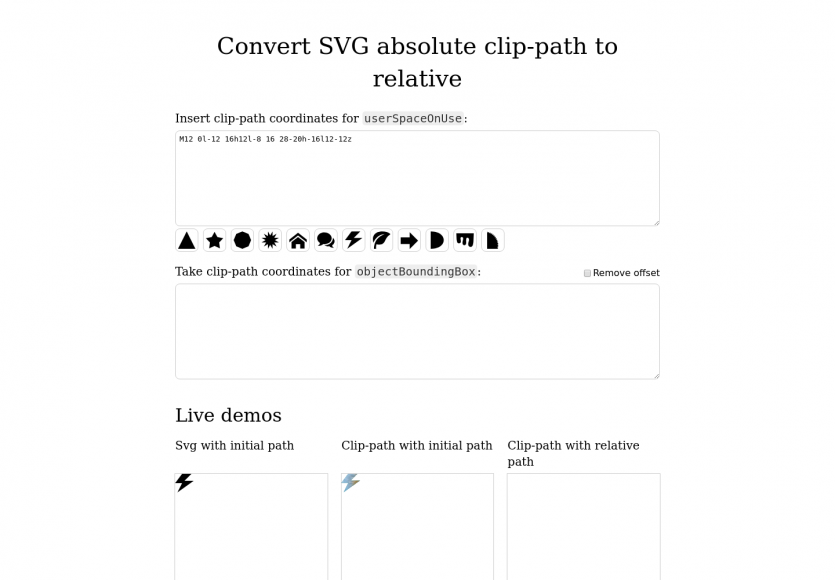
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer